¿Qué son las PWA?
Las PWA son las llamadas "Aplicaciones Web Progresivas" o, en inglés, "Progressive Web Apps"
Un poco de historia sobre las PWA
Los inicios de las Aplicaciones Web Progresivas, o Progressive Web Apps en inglés, se remontan a 2015, año en que Google las define como "aplicaciones que utilizan la última tecnología en navegadores para ofrecer a los dispositivos móviles una experiencia lo más parecido a las aplicaciones nativas". A lo largo de estos años, esta tecnología ha sido impulsada por grandes empresas como Facebook y Twitter y, poco a poco, se ha ido convertido en una opción muy a tener en cuenta a la hora de desarrollar una App, ya que las PWA disponen de unas características impresionantes.
¿Cómo se instalan?
Actualmente ya existen algunas PWA en la Play Store y se espera que en un futuro próximo Apple permita el mismo en la App Store. Pero hoy por hoy la mejor opción es acceder con un navegador a partir de la propia URL de la aplicación. Este hecho denota que las PWA se pueden usar como aplicaciones web normales sin tener que instalarlas, facilitando así el primer contacto de los clientes con la aplicación, ahora ya no existe el impedimento del tiempo ni el espacio de almacenamiento para probarla por primera vez. Aunque si se quiere disfrutar de ciertas características, como por ejemplo utilizarlas sin conexión a Internet entonces sí que se instalarán. Esto es posible gracias a los Service Workers, scripts que se ejecutan en segundo plano en el navegador, y que entre otras tareas, se encargan de almacenar los contenidos estáticos en la caché. Hay que remarcar que el espacio que ocupa en disco es muy pequeño, las aplicaciones nativas en cambio, ocupan bastante más espacio.
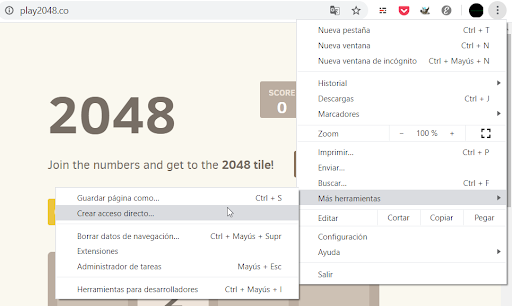
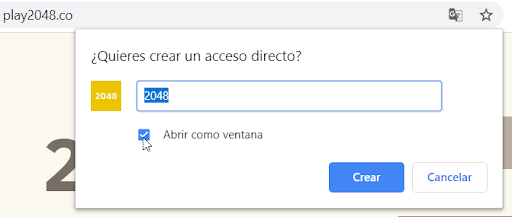
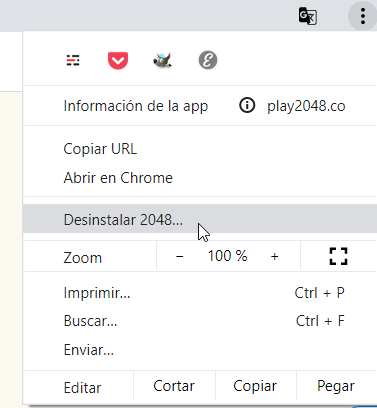
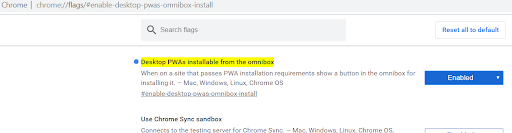
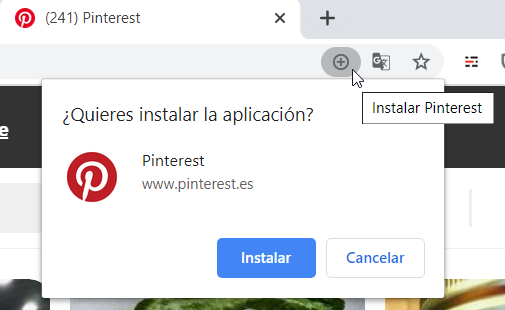
La instalación de una PWA se puede hacer creando un acceso directo de esta o pulsando el icono de instalación de PWAs del navegador Chrome. Si se crea un acceso directo hay que recordar marcar la opción "abrir como ventana", de esta manera la app se desvincula del navegador Chrome y se abre en una ventana propia. También existe la posibilidad de que Chrome detecte automáticamente si una web está diseñada como PWA, opción que se activa escribiendo en la barra de direcciones "chrome: // flags / # enable-desktop-pwas-cuadro multifunción-install", y habilitando el opción "cuadro multifunción". Una vez hecho esto cada vez que el navegador detecta una web diseñada como PWA aparece un icono en forma de signo de suma "+" que permite su instalación.


![]()



Más características
Además de la navegación offline y la posibilidad de disponer de un acceso directo, las PWA disponen de más características interesantes, como por ejemplo que las actualizaciones son automáticas y que se llevan a cabo de manera instantánea, lo que se debe a que no están ubicadas en ninguna tienda de aplicaciones.
Con el tiempo las PWA han equiparado en gran medida a las aplicaciones nativas en cuanto al acceso del hardware del dispositivo: actualmente pueden recibir notificaciones push, disponer de sincronización en segundo plano, acceder al Bluetooth del dispositivo, así como a los beacons ya la geolocalización. Finalmente si la aplicación lo permite también pueden capturar imágenes y vídeo.
Conclusión
Vale la pena desarrollar una PWA en vez de una app nativa? Pues depende de cada proyecto, de las necesidades de cada cliente, del contenido que se debe mostrar y del presupuesto. Pero hay que tener en cuenta que las PWA se comportan igual que una app nativa en cuanto a visualización, gestos, etc y tienen acceso a la mayoría de las funciones del dispositivos actuales. Además se pueden utilizar o no, que también es una ventaja, y acceder a ellas con su icono igual que una de nativa. Su mantenimiento es más sencillo, y el tiempo de desarrollo es inferior, ya que sólo se ha de llevar a cabo uno que sirve para todos los dispositivos.
Comparte este artículo
